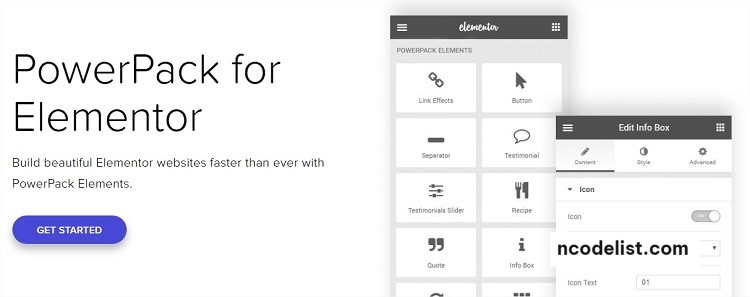
PowerPack for Elementor v2.11.5 is a premium addon that extends the functionality of the popular Elementor page builder. With over 70 widgets and a plethora of advanced features, PowerPack empowers designers and developers to create visually stunning, feature-rich websites with minimal effort.
In this article, we’ll explore PowerPack for Elementor v2.11.5 in detail, including its key features, benefits, and updates, along with tips to maximize its potential in web design projects.
What is PowerPack for Elementor?
PowerPack is an addon specifically built for the Elementor page builder, designed to enhance its capabilities by adding a wide range of creative widgets and extensions. It caters to beginners and advanced users alike, making it easier to design custom layouts, improve user experience, and create professional-grade websites.
With PowerPack, you gain access to tools that go beyond Elementor’s core widgets, enabling greater flexibility and customization in building unique, responsive, and interactive websites.
Key Features of PowerPack for Elementor v2.11.5
- Extensive Widget Collection
- Over 70 premium widgets covering a wide array of functionalities, including:
- Content Widgets: Advanced headings, fancy text, and dual buttons.
- Creative Widgets: Image hotspot, logo carousel, and interactive banners.
- WooCommerce Widgets: Product grids, categories, and add-to-cart functionality.
- Form Styler Widgets: Pre-designed stylers for Gravity Forms, WPForms, Ninja Forms, and more.
- Over 70 premium widgets covering a wide array of functionalities, including:
- White Label Branding
- Allows agencies and developers to rebrand PowerPack under their own name.
- Helps in maintaining a consistent brand identity while delivering projects.
- Dynamic Content
- Integration with custom fields using plugins like Advanced Custom Fields (ACF), Pods, and Meta Box.
- Dynamic display options for creating data-driven, personalized content layouts.
- Advanced Design Features
- Gradient overlays, shape dividers, and responsive column ordering.
- Precise typography and color customization for a polished design.
- Performance-Optimized
- Lightweight and fast-loading widgets to ensure minimal impact on website performance.
- Built with clean code to reduce conflicts and improve compatibility.
- Global Widgets
- Save and reuse widgets across multiple pages for consistent design and time-saving.
- Cross-Site Copy-Paste
- Copy content and layouts from one site to another with ease, improving productivity.
- Popup Builder Integration
- Advanced customization options for Elementor’s popup builder, allowing you to create engaging and conversion-focused popups.
- WooCommerce Customizations
- Enhanced styling and functionality for WooCommerce elements such as product categories, filters, and cart pages.
- Translation and Multilingual Support
- Fully compatible with WPML and Polylang for creating multilingual websites.
What’s New in PowerPack for Elementor v2.11.5?
- New Widgets Added:
- Content Toggle Widget: Toggle between different sets of content, ideal for comparisons and FAQs.
- Advanced Image Gallery Widget: An improved gallery design with more layout and lightbox options.
- Enhancements:
- Updated compatibility with Elementor 3.16 for seamless functionality.
- Performance improvements for widgets like Advanced Tabs and Timeline.
- Bug Fixes:
- Resolved layout inconsistencies in the WooCommerce widgets.
- Fixed minor glitches in the cross-site copy-paste feature.
- User Interface Improvements:
- Streamlined settings panel for easier navigation and configuration of widgets.
Benefits of Using PowerPack for Elementor
- Creative Freedom
- A wide variety of widgets ensures limitless possibilities for designing unique websites.
- Easy-to-use customization options make it accessible to non-technical users.
- Time and Effort Savings
- Pre-built widgets and templates reduce the time spent on manual design.
- Reusable global widgets streamline workflow for larger projects.
- Enhanced Functionality
- Dynamic content and WooCommerce enhancements cater to businesses and e-commerce platforms.
- Advanced integrations eliminate the need for multiple plugins.
- Improved User Experience
- Widgets like image hotspots and advanced galleries make websites more interactive.
- Optimized performance ensures faster loading times and better engagement.
- Ideal for Agencies
- White-labeling and cross-site copy-paste features are perfect for agencies managing multiple clients.
- Ensures branding consistency and efficient project management.
How to Install and Configure PowerPack for Elementor v2.11.5
- Installation
- Download PowerPack for Elementor from the official website or marketplace.
- In the WordPress dashboard, navigate to Plugins > Add New and upload the PowerPack zip file.
- Activate the plugin and ensure Elementor is also installed and activated.
- Enable Widgets
- Go to PowerPack Settings and enable only the widgets you need to optimize performance.
- Configure widget-specific settings as required.
- Customize Global Settings
- Set default styles, fonts, and colors in the Elementor global settings for consistency.
- Use PowerPack’s global widgets to save frequently used designs.
- Create Dynamic Content
- Integrate with custom fields using ACF, Pods, or Meta Box for data-driven content layouts.
- Utilize dynamic tags to personalize user experiences.
- Test and Optimize
- Test your design on various devices to ensure responsiveness.
- Use caching and image optimization tools to enhance site performance.
Best Practices for Using PowerPack
- Prioritize Lightweight Widgets
- Enable only the widgets you plan to use to avoid unnecessary resource consumption.
- Focus on User Experience
- Leverage interactive widgets like image hotspots and toggle content to improve engagement.
- Use WooCommerce widgets to enhance your e-commerce functionality.
- Use Global and Dynamic Content
- Save reusable widgets to maintain design consistency and speed up development.
- Personalize user experiences with dynamic content integration.
- Keep It Updated
- Regularly update PowerPack and Elementor to maintain compatibility and access new features.
- Monitor plugin changelogs for enhancements and fixes.
- Combine with Elementor Pro
- Combine PowerPack with Elementor Pro to unlock even more design possibilities.
- Use Elementor Pro’s theme builder with PowerPack widgets for a complete solution.
Conclusion
PowerPack for Elementor v2.11.5 is a must-have plugin for WordPress users looking to enhance their design capabilities and streamline their workflow. With its extensive library of widgets, advanced customization options, and robust performance, PowerPack empowers users to create professional-grade websites effortlessly.
Whether you’re a freelancer, agency, or business owner, PowerPack adds significant value to your Elementor toolkit. By incorporating this plugin into your workflow, you can design stunning, functional, and user-friendly websites that stand out in today’s competitive digital landscape.
Demo: https://powerpackelements.com/
https://www.upload.ee/files/17468100/powerpackelem2115n.rar.html
https://www.sendspace.com/file/psowjg
https://qiwi.gg/file/ggdX3036-powerpackelem2115n
https://pixeldrain.com/u/8jFYS797
https://www.mirrored.to/files/0GLEXKTK/powerpackelem2115n.rar_links
https://mirrorace.org/m/5Zwsa
https://krakenfiles.com/view/NLzQb65HqJ/file.html
https://katfile.com/eweurexax8b9
https://hxfile.co/iynssgoziiui
https://ddownload.com/qpddtcfn00j7
https://clicknupload.name/t8bbtua54u9k
https://1fichier.com/?u7twlbnx43head2pl2n7